Primeros pasos con AngularJS
Anuncio:
¡Hola! Empezamos con una serie de entradas sobre AngularJS, en la que veremos conceptos como directivas, filtros, controladores o comunicación via HTTP.
¿Qué es AngularJS?

AngularJS es un framework para crear aplicaciones web del lado del cliente, fue creado por Google, y, actualmente, es uno de los más usados para el desarrollo frontend.
Puedes encontrar más información el sitio oficial de AngularJS
Empezamos…
Cargar AngularJS y crear la App
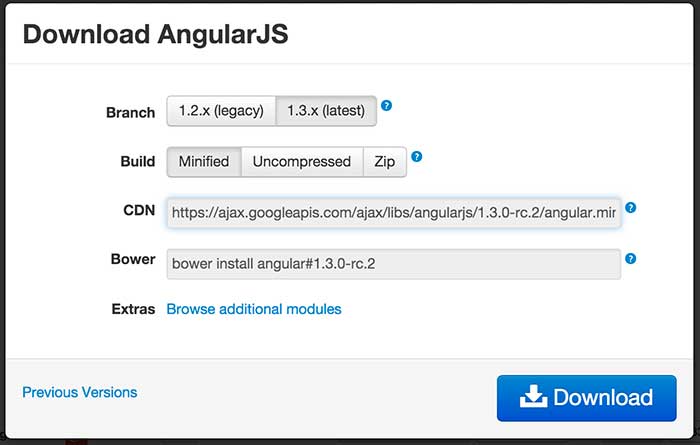
Para cargar el framework, simplemente tenemos que ir a la web oficial, pulsar en Download y copiar la ruta del CDN a nuestro proyecto:

Para incluir la librería, simplemente la añadimos como una etiqueta ‘script’ más.
Titulo de la página
2+3 son {{2+3}}
Como podemos observar, hemos incluido el fichero js y añadido la directiva ‘ng-app’ a la etiqueta html, con ella especificamos que el elemento raíz de nuestra aplicación es la etiqueta html, si hubieramos colocado esta directiva en un div dentro del body, todo lo que hubiera fuera de la misma no sería tenido en cuenta por Angular.
También se puede apreciar el uso de {{2+3}}, con el uso de la doble llave, Angular evalúa y presenta el contenido. A esto se le conoce como expresiones.
Presentación de objetos
Normalmente, presentaremos a los usuarios información relacionada con alguna entidad, por ejemplo, si tenemos una clase ‘Empleado’, quizás nos interesaría mostrar su información:

Empleado #33
- DNI: 12345678A
- Edad: 33
- Nombre: Nombre
- Apellidos: Apellidos
Bien, el próximo paso será crear un controlador en ./js/app.js para no tener que escribir los datos del empleado en el html:
(function () {
var app = angular.module('Empleados', []);
app.controller('EmpleadoController', function () {
var empCtrl = this;
empCtrl.empleado = {
id: "001",
edad: 33,
dni: "123456789A",
nombre: "Nombre del empleado",
apellidos: ["Apellido1", "Apellido2"]
};
});
})();
Lo primero que hemos de hacer es crear nuestra app, que será un módulo (podremos tener todos los módulos que queramos), para ello, simplemente pasamos un nombre, en este caso ‘Empleados’.
La asignación del ‘this’ la hacemos para no tener que usar el objeto ‘$scope’ que habría que inyectar al controlador.
A continuación, creamos nuestro controlador llamado ‘EmpleadoController’, al que también le pasamos una función donde declaramos un objeto ‘Empleado’, con los campos correspondientes.
Ahora, en nuestro código html, solo cambiamos los datos escritos directamente por la referencia al objeto del controlador:

Empleado {{empCtrl.empleado.id}}
- DNI: {{empCtrl.empleado.dni}}
- Edad: {{empCtrl.empleado.edad}}
- Nombre: {{empCtrl.empleado.nombre}}
- Apellidos: {{empCtrl.empleado.apellidos.join(', ')}}
Como vemos, con ‘ng-controller’ podemos «asociar» el controlador del empleado al div.
Señalar que la estructura de código seguida en estos ejemplos no es la idónea, se irá perfeccionando conforme se vaya avanzando.
Espero que os haya sido útil.
HackSaludos!









